
엘라스틱서치(ElasticSearch)에 데이터를 넣었다면, 손쉽게 키바나(kibana)로 데이터를 시각화를 할 수 있습니다.
실습은 Github에 올려놓은 보안뉴스 실시간 크롤링 및 데이터 시각화를 사용하여 진행하였습니다.
여기에서 사용한 엘라스틱서치와 키바나 버전은 다음과 같으며, 도커 이미지를 기반으로 구성하였습니다.
ElasticSearch: 7.3.2
kibana: 7.3.2
추가로 시각화 방법과 내용은 키바나 가이드에서 자세히 찾아볼 수 있습니다. (https://www.elastic.co/guide/en/kibana/7.x/index.html)
1. 엘라스틱 서치 맵핑(ElasticSearch mapping with python)
현재 엘라스틱서치와 키바나와 연동이 되어 있는 상태이며, 제가 사용한 엘라스틱서치의 맵핑(mapping)은 다음과 같습니다. 저는 python ElasticSearch 패키지로 맵핑을 하였습니다. (https://elasticsearch-py.readthedocs.io/)
#https://www.elastic.co/guide/en/elasticsearch/plugins/current/analysis-nori-tokenizer.html
body = {
"settings" : { # 색인(index) 정의
"number_of_shards" : 2, # 샤드 개수
"number_of_replicas": 1, # 레플리카 개수
"index": { # 색인 전체 설정
"analysis": {
"analyzer": {
"nori_analyzer": {# 사용자 정의 분석기
"type": "custom",
"tokenizer": "nori_user_dict",# 토크나이저 설정
"filter": ["my_posfilter"]
}
},
"tokenizer": {
"nori_user_dict": {# 토크나이저 정의
"type": "nori_tokenizer",# 한글 분석기 (nori)
"decompound_mode": "mixed", #토큰을 처리하는 방법, 분해하지 않는다(none), 분해하고 원본삭제(discard), 분해하고 원본 유지(mixed)
"user_dictionary": "userdict_ko.txt"
}
},
"filter": {
"my_posfilter": { #제거 할 불용어들
"type": "nori_part_of_speech",
"stoptags": ["E", "IC","J","MAG", "MAJ", "MM",
"SP", "SSC", "SSO", "SC", "SE",
"XPN", "XSA", "XSN", "XSV",
"UNA", "NA", "VSV"]
}
}
}
}
},
"mappings": {
"doc":{
"properties": {
"author": {"type": "text"}, #작성자
"post_create_datetime": {"type":"date"},#글 작성시간
"title": {"type": "text", "analyzer": "nori_analyzer"},# 제목
"content": {"type": "text", "analyzer": "nori_analyzer"}, #글 내용
"url":{"type": "text", "index": "false"},#글 URL
"publisher": {"type": "keyword"}, #글 출처 출판사(보안뉴스, 트위터 등)
"tag": {"type": "keyword"},#태그
}
}
}
}
res = es.indices.create(index = "analysis", body = body, include_type_name =True, ignore=[400, 404])index 부분은 한글 형태소 분석기인 nori 형태소 분석기 사용을 위해 정의해 놓은 부분이므로, mapping 부분을 중점적으로 보면 됩니다.
2. Visualize 와 Dashboard 관계


키바나에서 대시보드를 사용하기 위해서는 visualize 앱에 먼저 데이터 시각화를 해야 대시보드로 끌어올 수 있습니다.

Dashboard 페이지에서 add를 누르면 visualize에서 만든 앱들을 볼 수 있습니다. 이를 클릭하여 DashBoard에 추가시킴으로써 앱들이 배치됩니다.
3. 사전 준비
시각화를 위한 데이터를 준비해줍니다.

분석을 위해서는 먼저 index pattern 을 정의해줘야 합니다. 저는 엘라스틱서치에서 사용할 인덱스 이름을 mapping 단계에서 "analysis"로 지정을 하였습니다.

mapping에서 date type을 설정해 놓았으므로, post_create_datetime에 저장된 시간 순으로 데이터가 정렬이 됩니다.

Discover 메뉴에 들어가면 다음과 같이 post_create_datetime을 기준으로 저장 된 데이터를 한눈에 볼 수 있습니다.

만약 아무런 데이터가 뜨지 않는다면, 데이터가 존재하는 기간을 포함하게 설정해 주면 보입니다. 뒤에 visualize 앱을 만드는 과정에서도 데이터가 보이지 않는다면 기간을 설정해 주면 됩니다.
4. Tag Cloud



먼저 Tag Cloud 부터 진행하겠습니다.
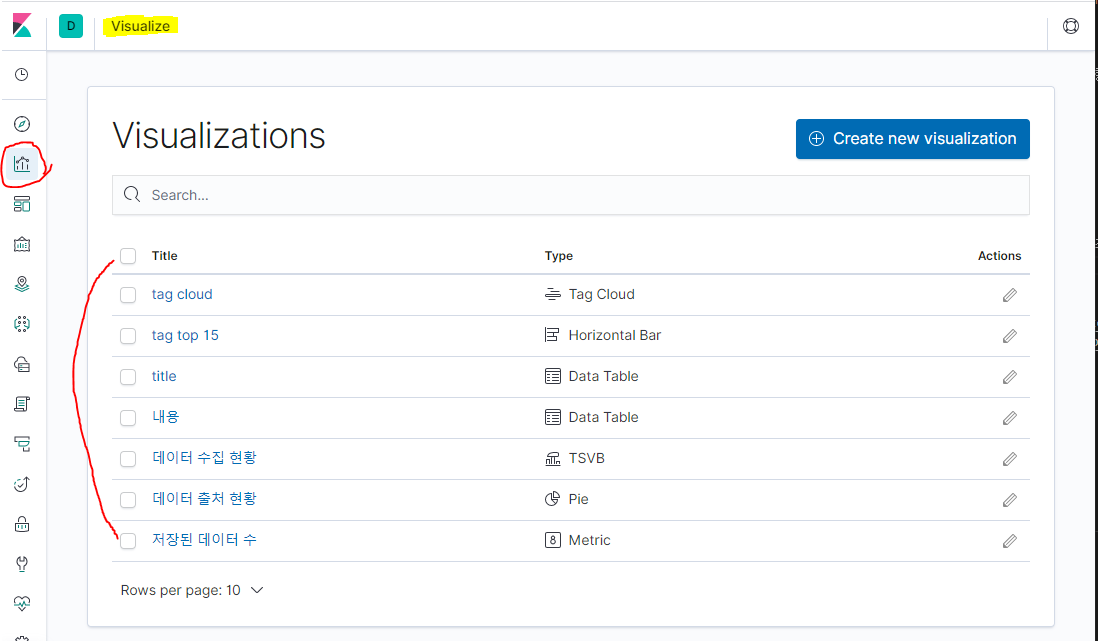
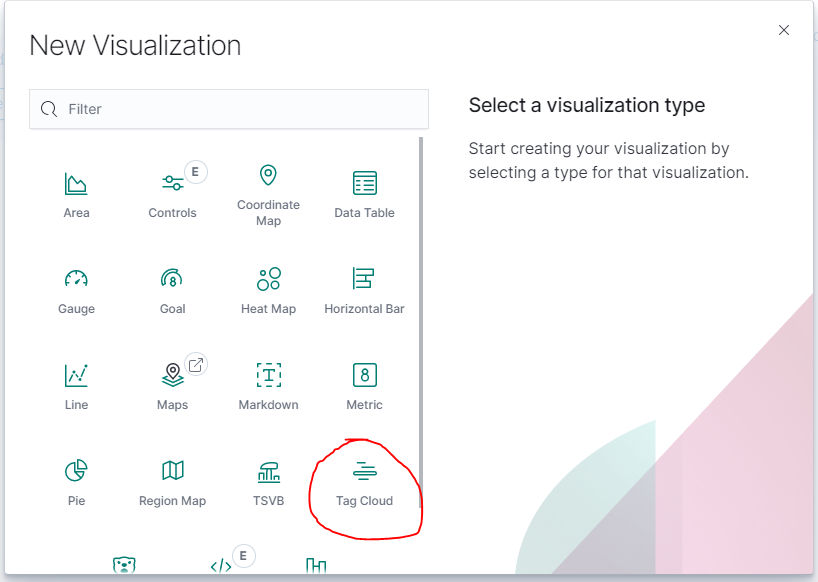
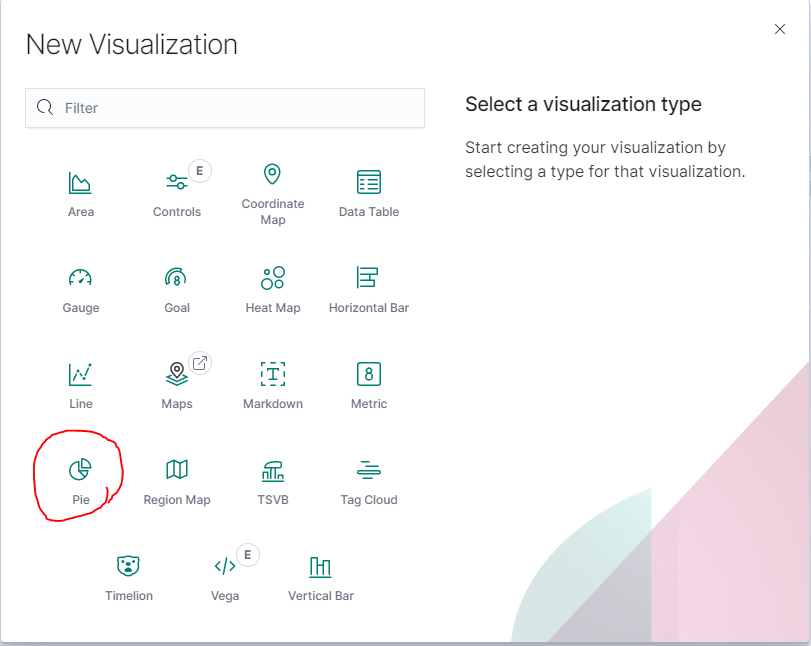
visualize => Create new visualization => Tag Cloud => analysis를 클릭해줍니다.


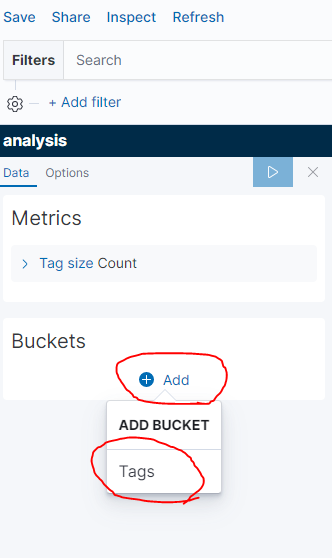
Buckets 메뉴를 열어 다음과 같이 설정해줍니다.
Aggregation: Terms
Field: tag
Order: Descending
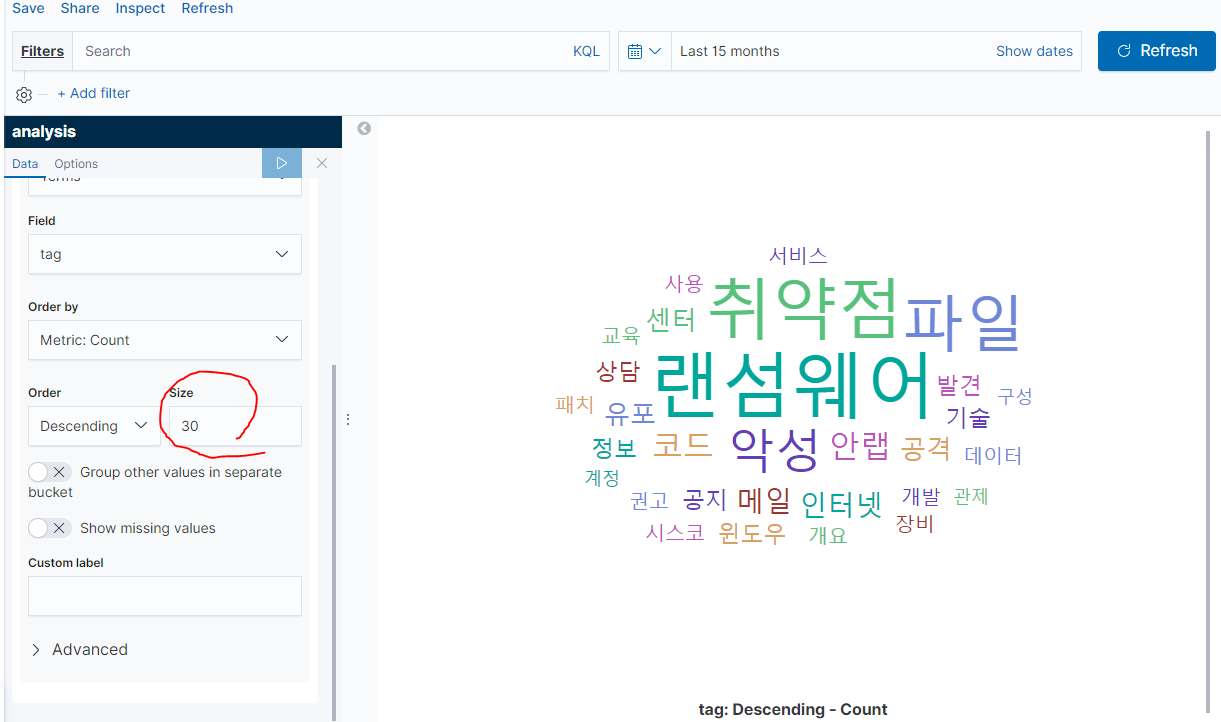
size: 5여기에서 Field의 옵션 값으로 tag를 지정할 수 있는 것은 맵핑(mapping) 과정에서 tag의 값의 타입을 keyword로 주었기 때문에 가능합니다. tag 말고도 같은 keyword로 주었던 publisher도 필드로 가능하며, date타입인 post_create_datetime과 _id, _index, _type 도 가능합니다.

size를 변경할 경우 Tag Cloud에 보이는 글자들의 개수가 달라지는 것을 볼 수 있습니다.

왼쪽 상단에 Save를 눌러 저장을 해줍니다.
5. 수평 바(Horizontal Bar)

이번에는 Tag 개수를 기준으로한 TOP 10 수평 바를 만들어 보겠습니다.


X-axis
Aggregation: Terms
Field: tag
Order: Descending
size: 10
Tag TOP 10 라고 저장을 해주었습니다.
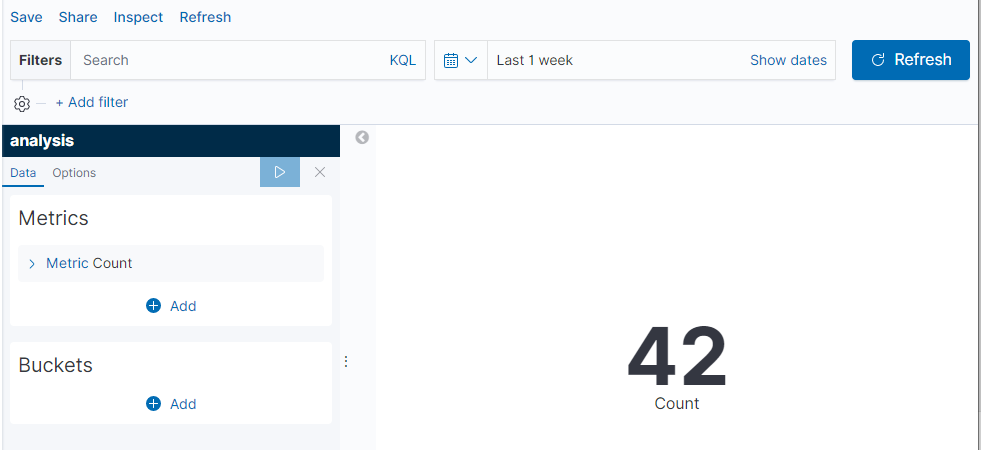
6. Metric

Metric을 사용하여 계산된 숫자들을 간략하게 표현할 수 있습니다.


기간에 따라 존재하는 데이터를 숫자로 간략하게 표현할 수 있습니다.
7. TSVB

TSVB를 사용하여 데이터를 시계열로 시각화 할 수 있습니다.

Group by: Terms
By: publisher
Direction: Descending
top: 10Top 10개의 출처에 대한 정보들을 그룹별로 묶어서 시간순으로 나열하였습니다.
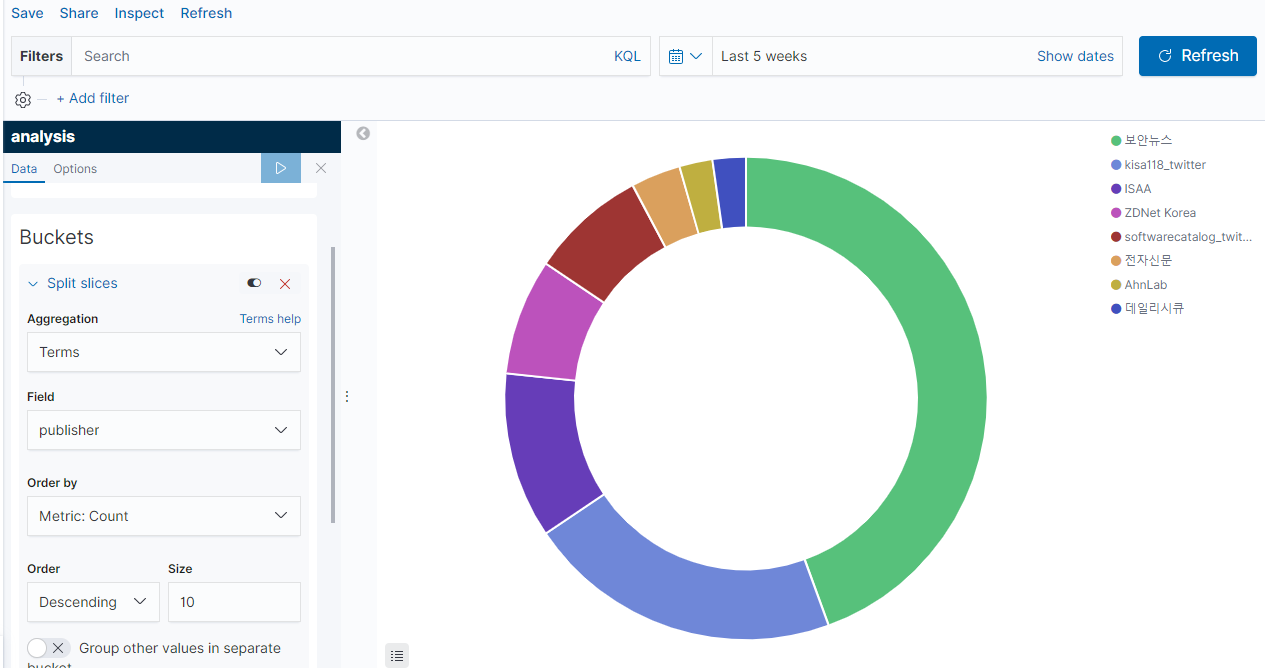
8. Pie

Pie 를 이용해서 원형 차트로 데이터 출처 비율을 시각화하여 보겠습니다.


Split slices
Aggregation: Terms
Field: publisher
Order: Descending
size: 10저장된 데이터의 publisher 비율에 따라 원형 차트가 나누어진 것을 볼 수 있습니다.
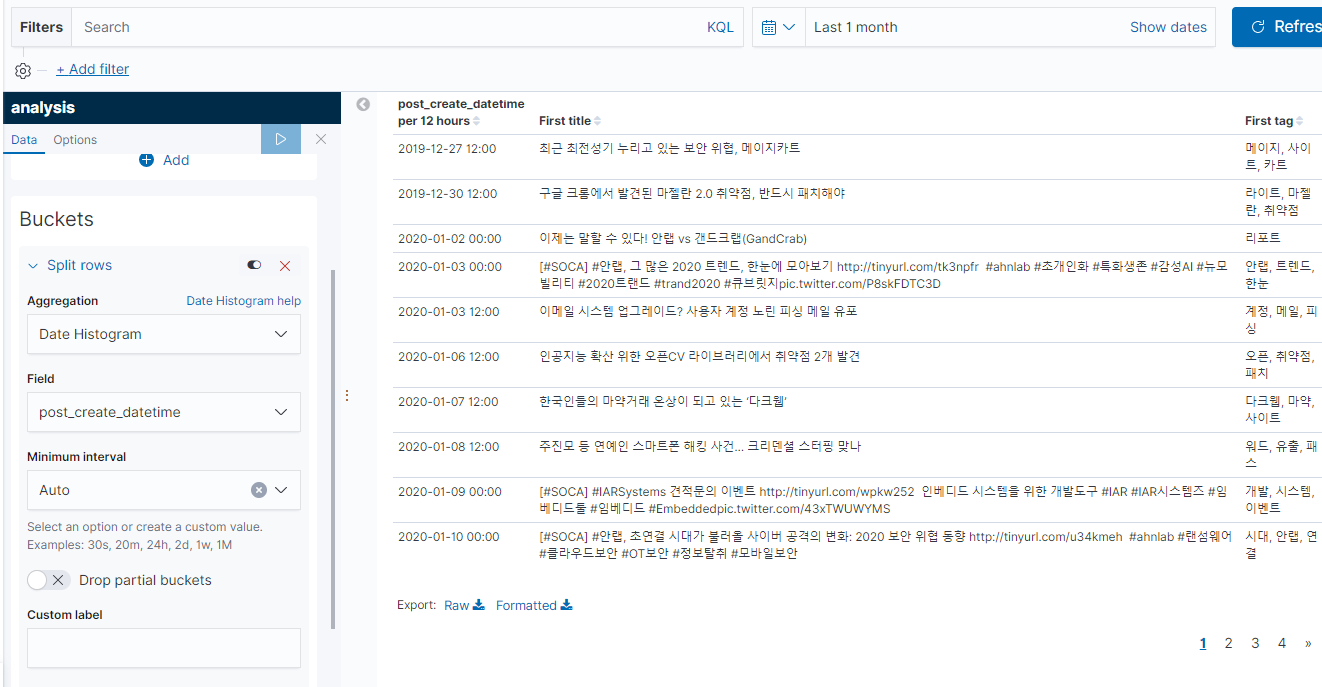
9. Data Table

Data Table을 사용하여 저장되어 있는 데이터를 간단하게 제목과 태그로 보여주려고 합니다.



Metrics1
Aggregation: Top Hit
Field: title
Sort on: post_create_datetime
Order: Ascending
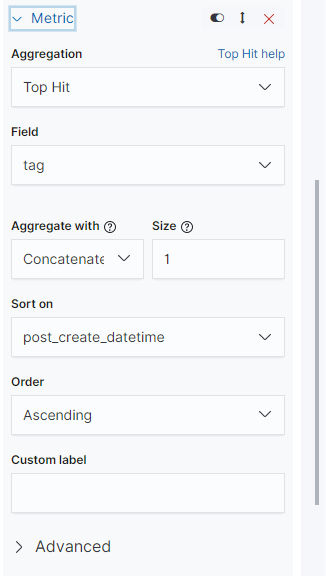
Metrics2
Aggregation: Top Hit
Field: tag
Sort on: post_create_datetime
Order: Ascending 이번에는 Buckets 뿐만아니라 Metrics를 사용하였습니다. 제목과 그에 따른 Tag를 볼 수 있습니다.
현재 Row에는 1개의 데이터 밖에 없으므로 이를 추가시켜보도록 하겠습니다.


Buckets
Aggregation: Data Histogram
Field: post_create_datetime
Buckets => Split rows에서 Date Histogram 집합을 추가시키면 다음과 같이 데이터가 시간순으로 나열되는 것을 볼 수 있습니다.
10. 대시보드(Dashboard)
이제 어느정도 시각화에 필요한 앱들을 완성을 하였으니 대시보드를 만들어 보도록 하겠습니다.

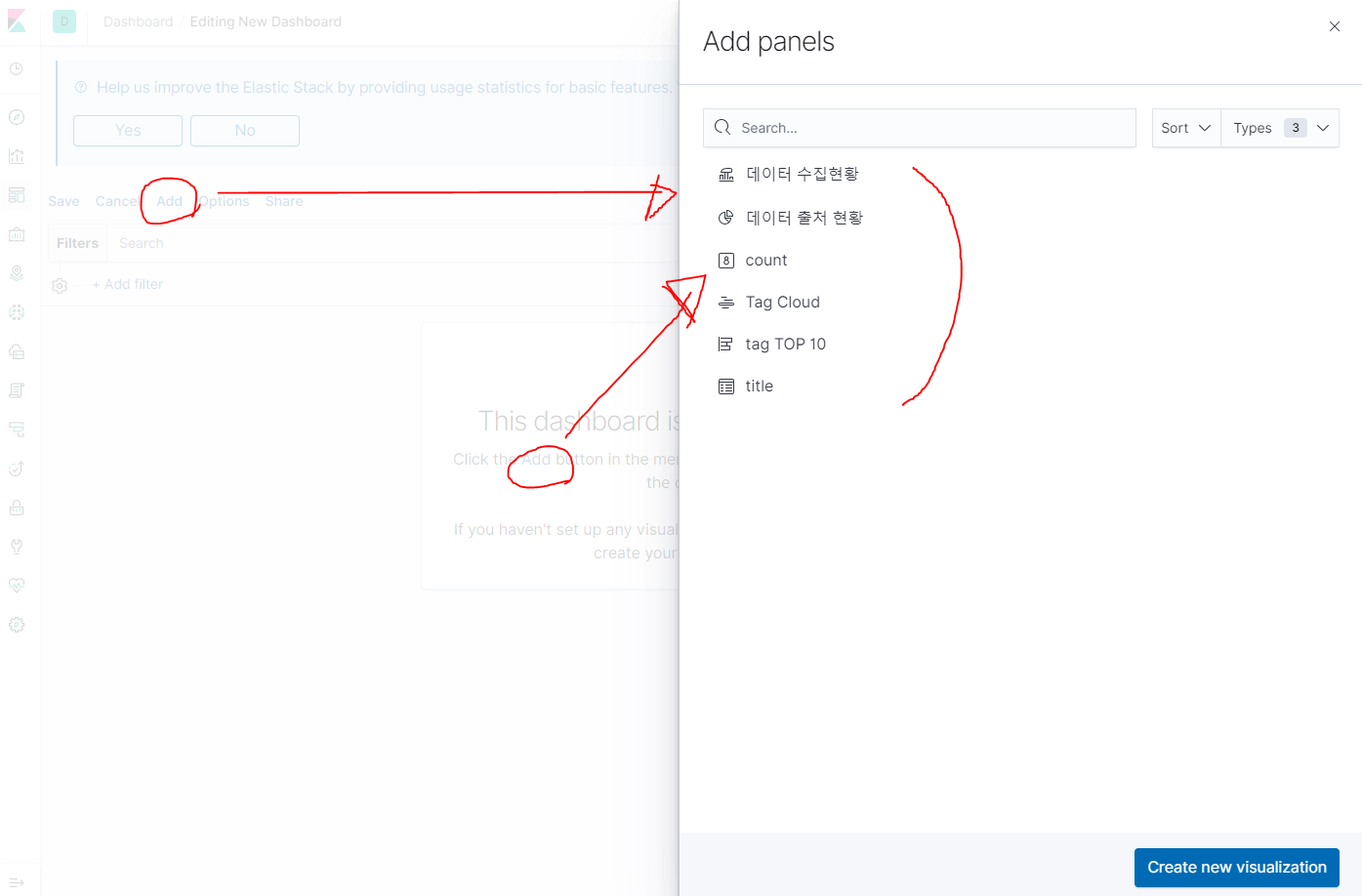
Create new dashboard를 클릭해줍니다.

add를 누르면 이전에 만들었던 시각화 데이터들을 볼 수 있습니다. 대시보드에 표현할 시각화 그래프들을 전부다 클릭해 줍니다.

처음 추가를 시키면 다음과 같이 자동으로 배열 되어 있습니다. 손쉽게 마우스로 크기 조절 및 이동이 가능하니, 취향에 맞춰서 배열을 해주시면 됩니다.

이렇게 손쉽게 데이터를 대쉬보드로 나타낼 수 있습니다. 단순히 보여주는 것뿐만 아니라 여러 상호작용이 가능합니다.

각각 시각화 된 데이터들을 클릭하면, 자동으로 Filter가 적용이 됩니다. 현재 위 그림은 Tag Cloud에서 "랜섬웨어"라는 키워드를 클릭했을 때 자동으로 필터가 적용된 것을 볼 수 있습니다.

최근 한달간 시스코, 패치 취약점이라는 키워드를 선택했을 경우, 대시보드 페이지입니다. 해당 태그를 가지고 있는 글들을 볼 수 있게 해 줍니다.
자세한 내용은 키바 나의 정식 도큐먼트를 참고하면 더 많은 기능들을 사용하실 수 있습니다.
참고: (https://www.elastic.co/guide/en/kibana/7.x/index.html)